I decided to put some images together from Google in a Photoshop document to get a good idea of the type of things that summed up that era (the 1960s).
On the top left picture I searched '1960s Oklahoma' and compiled some images that accurately relate to the book 'The Outsiders'.
Here you can see typical images of objects that you would expect to see in that era.
I did this arrangement of images initially to get some ideas going and just get some inspiration on what I was going to design my front cover on.
Here in this second moodboard I arranged the images of previous book cover art done for 'The Outsiders' to see what design theme they went for, and throughout I can see that a consistent gang/violence atmosphere has been put across, definitely something to think about when trying to convey meaning to the reader.
I found this second moodboard especially helpful as it helped me get an idea of what main focal point to use that would accurately describe the book.
Image Sources: https://www.google.co.uk/search?site=imghp&tbm=isch&source=hp&biw=1521&bih=927&q=the+outsiders+book+cover&oq=the+outsiders+book+cover&gs_l=img.3..0l5.1250.3071.0.3267.24.13.0.7.7.0.149.1239.8j5.13.0....0...1ac.1.32.img..4.20.1259.VHT9K17QYvQ
-https://www.google.co.uk/search?site=imghp&tbm=isch&source=hp&biw=1521&bih=927&q=the+outsiders+book+cover&oq=the+outsiders+book+cover&gs_l=img.3..0l5.1250.3071.0.3267.24.13.0.7.7.0.149.1239.8j5.13.0....0...1ac.1.32.img..4.20.1259.VHT9K17QYvQ#q=1960s+oklahoma&tbm=isch
-https://www.google.co.uk/search?site=imghp&tbm=isch&source=hp&biw=1521&bih=927&q=the+outsiders+book+cover&oq=the+outsiders+book+cover&gs_l=img.3..0l5.1250.3071.0.3267.24.13.0.7.7.0.149.1239.8j5.13.0....0...1ac.1.32.img..4.20.1259.VHT9K17QYvQ#q=greasers&tbm=isch
Saturday 30 November 2013
Tuesday 26 November 2013
Extended Research
On the weekend I spoke to my brother in London about getting Inspiration for my work, as he works in the Industry as a Web designer and I thought he could point me in a good direction. He did! He told me about a cover art designer who used to work for the company he does (POKE) and I checked out her website and there is some awesome stuff on there!
www.annaheath.co.uk is the website and here are some examples of the work she has done.
This cover art is all hand illustrated even the typography itself is hand drawn. The image on the left hand side is the front cover and the image on the left is the plan of the book; front, side and back.
I really like Anna's work, it all really has its own style that is obvious in all of her work. One of the things I like most about her work is the continuation of the elements across the page here for example the shoal of fish spread across all the way to the back, this is almost a path for the reader to follow if they pick it up in a book shop.
Here is another example of the continuation of design elements, I really like the effect it gives and I definitely will make sure I use this idea when designing my book cover art. I also think the hand drawn typography gives it such an original feel and sets it apart from anything else that uses a bog standard preset. The visual connotations are also very impressive, it shows a man on a boat, sailing on clouds towards a snow storm. Clearly this is a scene from the book and it makes me very interested to find out more instantly achieving the objective of trying to get people to buy the book and enjoy it.
www.annaheath.co.uk is the website and here are some examples of the work she has done.
This cover art is all hand illustrated even the typography itself is hand drawn. The image on the left hand side is the front cover and the image on the left is the plan of the book; front, side and back.
I really like Anna's work, it all really has its own style that is obvious in all of her work. One of the things I like most about her work is the continuation of the elements across the page here for example the shoal of fish spread across all the way to the back, this is almost a path for the reader to follow if they pick it up in a book shop.
Tuesday 12 November 2013
Research into Penguin Books for Competition
So to start off my research into designing the one of the two book cover arts I decided to start reading the books, this would give me a good understanding of the approach and visual style I would want to go for, I also think that it would help give me a more accurate design idea that would help represent the book to what it truly is in my opinion and not from someone else synopsis on the internet.
Just from reading the blurbs I have decided that I am going to start reading the Outsiders.
I feel that the impression I received from the blurb is that this book will offer a more mysterious story line that could be interpreted and advertised in a number of ways, however the What a Carve Up! book also looks like it has good advertising and design potential, as the main theme seems to be set on greed, this could make for some good content, the first thing that springs to mind is a design style with silhouettes and bright colours on contrasting on the background similar to the hustle gambling drama on BBC 1.
Just from reading the blurbs I have decided that I am going to start reading the Outsiders.
I feel that the impression I received from the blurb is that this book will offer a more mysterious story line that could be interpreted and advertised in a number of ways, however the What a Carve Up! book also looks like it has good advertising and design potential, as the main theme seems to be set on greed, this could make for some good content, the first thing that springs to mind is a design style with silhouettes and bright colours on contrasting on the background similar to the hustle gambling drama on BBC 1.
Monday 4 November 2013
Considering the Visual Language
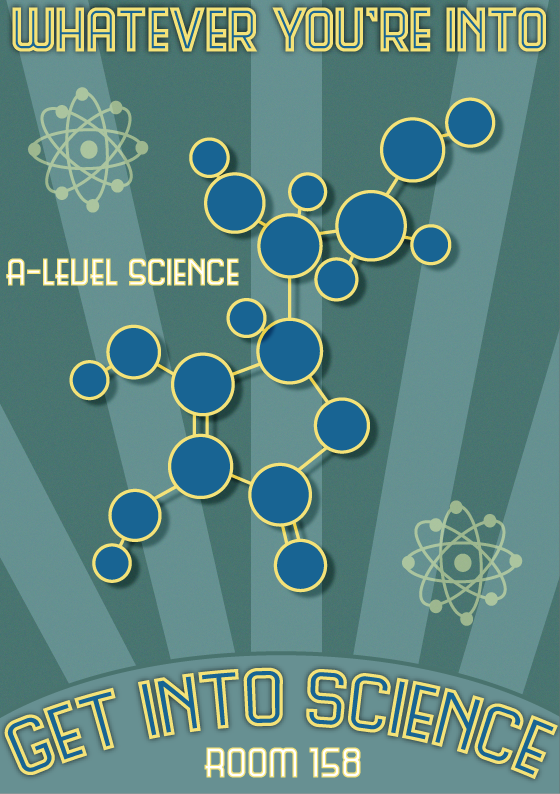
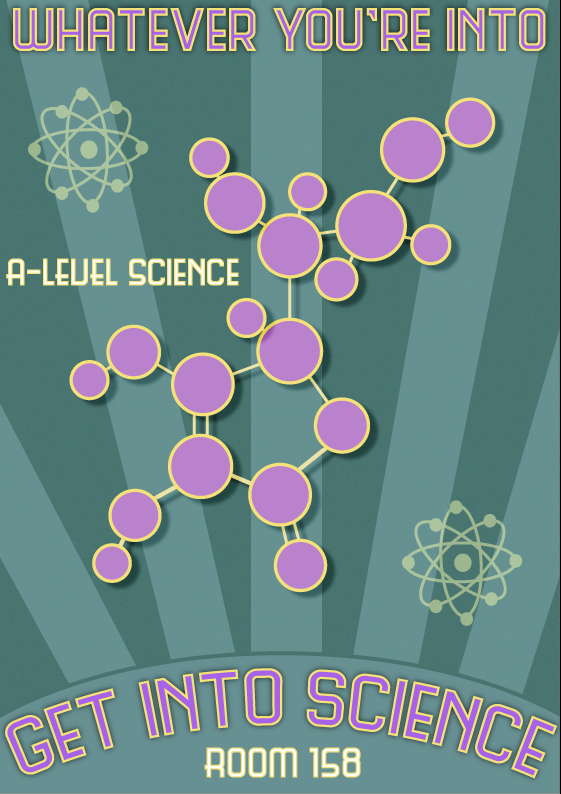
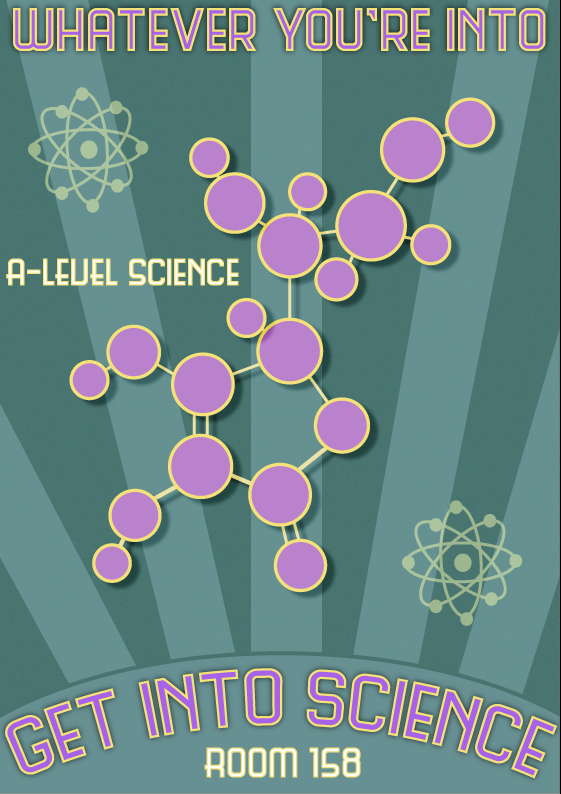
So I've finished my Final Poster(s) required for our first Assignment and I really enjoyed doing it! It was difficult at first trying to put myself in the mindset of creating something to specifically appeal to Females however once I started to do some research I quickly began to generate useful ideas that would help me target my poster more towards recruiting females.

The layout of the poster took a lot of thought I wanted to make it easy to visually digest from a passer's by perspective but be interesting enough to grab their attention and make them take a second look, this I found, was a very difficult balance to find.
I played around with positioning for the main focal points of the poster such as the molecule structure in the middle and the atoms on each side and I found the positioning in which they are currently in the picture to be the best layout.
I also had some queries about choosing typography as I felt it was important to select a font that not only was clear, easy to read quickly and sans-serif but also to be relevant and I think this font immediately expresses science when I look at it, with a hint of a retro feel.
Despite this assignment being a challenge I have really honed my Illustrator skills, being terrible at drawing accurately with free hand I was a bit anxious to start using Illustrator as it is a very 'drawer friendly' program, or so I first thought. However once I started using it more it became clear that it has endless possibilities and is just a more creative version of Photoshop. The main skills and tools I have learnt and used in this Assignment have mainly been the Shape Tool(s), Pen Tool, Add & Convert Anchor Point Tool and the Ability to draw on paths and use Compound Paths effectively.
There images are the Neutral poster, the female oriented poster and an example of the font I used and the name of it 'Science Fair'.

Some of the elements in my poster such as the atoms I added for extra visual entertainment, when I glanced at my poster after not looking at it for a while it wasn’t 100% obvious what I was looking at whether something to do with health, or science so I added the classic atom shape as it immediately re-in forces the science feel.
The other elements I added were informative practical text in case my poster was actually used for practical reasons, the room number and the course name for extra re-enforcement for those who are interested, I felt this aspect necessary as I find I word better when putting it into a realistic scenario.
As you can see in the screenshot on the right hand side, I wanted to make it clear and stand out and most importantly stick to the brief. Throughout the designing a building process of both my posters I kept to a constant colour scheme, this was partly influenced by my sketchbook experiments and partly from my research online, here is an example of the colour scheme I followed.
I tried to get a nice combination of pastel light colours which combines dark Steampunk influences with bright popart colours. The purple will be used primarily to stand out and catch the viewers attention, the brightness of it will also appeal directly to the female audience. The darker green will be used as a background colour to make the other colours stand out, the same goes for the lighter green. The duck egg yellow shade will have multiple uses including outlines, text and shape strokes. Finally we have the blue I followed this for my Neutral themed poster to give a similar effect as the pink but more universally appealing.

I played around with positioning for the main focal points of the poster such as the molecule structure in the middle and the atoms on each side and I found the positioning in which they are currently in the picture to be the best layout.
I also had some queries about choosing typography as I felt it was important to select a font that not only was clear, easy to read quickly and sans-serif but also to be relevant and I think this font immediately expresses science when I look at it, with a hint of a retro feel.
Despite this assignment being a challenge I have really honed my Illustrator skills, being terrible at drawing accurately with free hand I was a bit anxious to start using Illustrator as it is a very 'drawer friendly' program, or so I first thought. However once I started using it more it became clear that it has endless possibilities and is just a more creative version of Photoshop. The main skills and tools I have learnt and used in this Assignment have mainly been the Shape Tool(s), Pen Tool, Add & Convert Anchor Point Tool and the Ability to draw on paths and use Compound Paths effectively.
There images are the Neutral poster, the female oriented poster and an example of the font I used and the name of it 'Science Fair'.

The other elements I added were informative practical text in case my poster was actually used for practical reasons, the room number and the course name for extra re-enforcement for those who are interested, I felt this aspect necessary as I find I word better when putting it into a realistic scenario.
Sunday 3 November 2013
Evolution of my Project
 As I'm drawing to a close to the end of my project I wanted to write up a summary of the evolution of my poster form the beginning and how it progressed to get to where it is now.
As I'm drawing to a close to the end of my project I wanted to write up a summary of the evolution of my poster form the beginning and how it progressed to get to where it is now.In this picture on the left was my first step into making the basis of my poster, I wanted to give a bold impression from the very start, I did this by having the main title text staggered in a top to bottom format. My reasoning behind this is because people when reading anything quickly, or posters in general they read from top to bottom to get a quick general feel of what it might be about and if they are interested or not.
The font I used was Science Fair a great font that gives a science and old school impression.
I also wanted to create a background that would make a nice contrast against my chosen colour palette but also not be a distraction.
In this picture I played on looking at the main focal point of a poster, I wanted to have something big, noticeable and relevant to the subject. In this case I chose the hazardous symbol as I feel that it nicely infers the topic of science. I had some experiments in relation to the position of the main focal subject and I felt that in the screenshot on the left wasn't detailed enough and not suitable to using in colleges around the country (bearing in mind the practical purposes).
I also wanted to consider information text to make it practical as I noticed that if people actually wanted to use my final product I would have to account for space for Room Numbers, specific subject i.e. chemistry, biology, physics so I kept this in mind when designing from this point on wards.
At this save Poster 1.3 I drew a different centre piece, a molecule structure I felt this wasn't so male oriented when compared to something like the hazardous symbol and was a more neutral universal looking image that everyone would recognise.
You will also see that I changed the fill colour, this again was in an attempt to make it slightly more oriented towards females (a good recommendation from my girlfriend).
I put a lot of thought into how to detail the molecule structure and I decided on adding a stroke this would not only draw emphasise to the object but also make the poster more striking.
As you can see in this picture I added the same colour stroke as that was used on the title font, this makes it look consistent and also allows the user to flow down the poster by almost linking up the title text with the molecules.
I also made the fill of the molecules pink, this at first looked like quite a challenge however I quickly discovered that I can quickly use the Eye Dropper tool (with appearance copy enabled) I can click on something with the desired fill & stroke colour whilst having the object I want to mimic the look selected, this saves a lot of time and saves me from having to group, then change the fill and stroke then un group.
At this point in the design of my poster I realised that the background was very plain and needed something to not only making it more visually entertaining but also to make the bottom main informative tag line stand out.
I added a cloud around the bottom of the 'GET INTO SCIENCE' just to make it stand out more however I feel the colour was mis fitting and didn't match the rest of the colours in the poster.
In the background I added some simple light rays which gave it a 'metropolis' feel in my opinion and also a hint of retro steampunk.
I then added more sun rays to even it out and tried to make it as semetrical as possible to make it look more professional and visually appealing, I also changed the fill and stroke of the cloud to make it less vibrant and more of a suggestion.
Despite changing the cloud colour I wanted to play around with more shapes that might look better for example a semi circle could look cleaner and match the circles that are in the molecule structure giving it consistency throughout adding to the professionality.
At the near end of my poster design I changed the cloud at the bottom of the poster to a semi-circle like I originally planned and I also moved the 'ROOM 158' information text to the bottom of the poster inside the semi-circle, this gave it a really nice look and also threw in information without the audience having to look out for it as the title would be the first thing they read.
Finally I wanted to fill some empty space that was around where the atoms are now, this not only gave it a more 'sciency' feel but also kept it busy and nicer to look at especially when trying to appeal to females more than males, this would also be the reason why I have chosen a pink colour for the majority of the elements in my poster.
Here is the alternative poster that I created with a different colour scheme to be a more neutral and appealing towards males, I wanted to do this so I could have a wider range of practical applications if needed or chosen by the college to actually use this poster.
Subscribe to:
Posts (Atom)